
Someone I know on Twitter made a request for 10 people to install, try and review one of her clients plugins. I struggle with writing blog content so I decided to merge the two together, win-win.
Since I preach transparency, rather than just reviewing the plugin after it’s setup and working correctly, I’m going to document my whole experience from the very beginning, good or bad. I’ve never used this plugin before so I’m not familiar at all with how it works.
Installation / Activation
Issues
Easy Peasy. Once logged into your WordPress dashboard you simply go to add new plugin, search for “Hapity” and it’s the only plugin available. Click Install, Activate, then pat yourself on the back.
Setup
Issues
This step is where it got a little confusing.
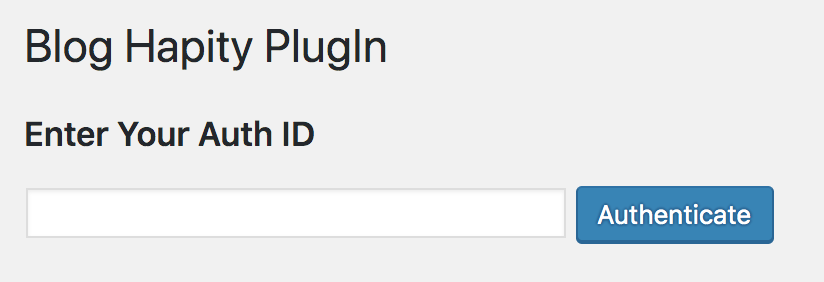
Once activated the plugin adds an icon to the sidebar (awesome). However when you click on it, the only information on the page is a text box with the label Enter your Auth ID and a submit button.

Would be great to include a link or some text about how I’m supposed to obtain this ID. No problem though, let’s go to the plugins page on WordPress.org.
Scanning the text I found a link at the bottom of the page that reads "Get the full instructions on how to install Hapity for WordPress here".
Great! This is what I need.
Actually, no it’s not. The link took me to the homepage, which gives me no information on how to install the plugin. It looks like it was going to a guide page, and then got redirected to the homepage instead.
Time to scan the website to see if I can find some information on how to get my Auth ID setup.
Found a link in the footer titled "How it works" let’s try this.
Aha! This page gives me 7 different guides, one of them being for WordPress. Time to read on…or rather watch on, the WordPress guide seems to be a video.
* watches video *
Okay, the lady in the video informs me I need to go to hapity.com and login. That’s certainly not something I did before installing the plugin, so let’s go to their site and create an account.
* signs up for an account - receives brief email thank you for signing up *
Upon signing up for an account I’m redirected to a page with my username and two buttons. "Start your broadcast here" and "create content".

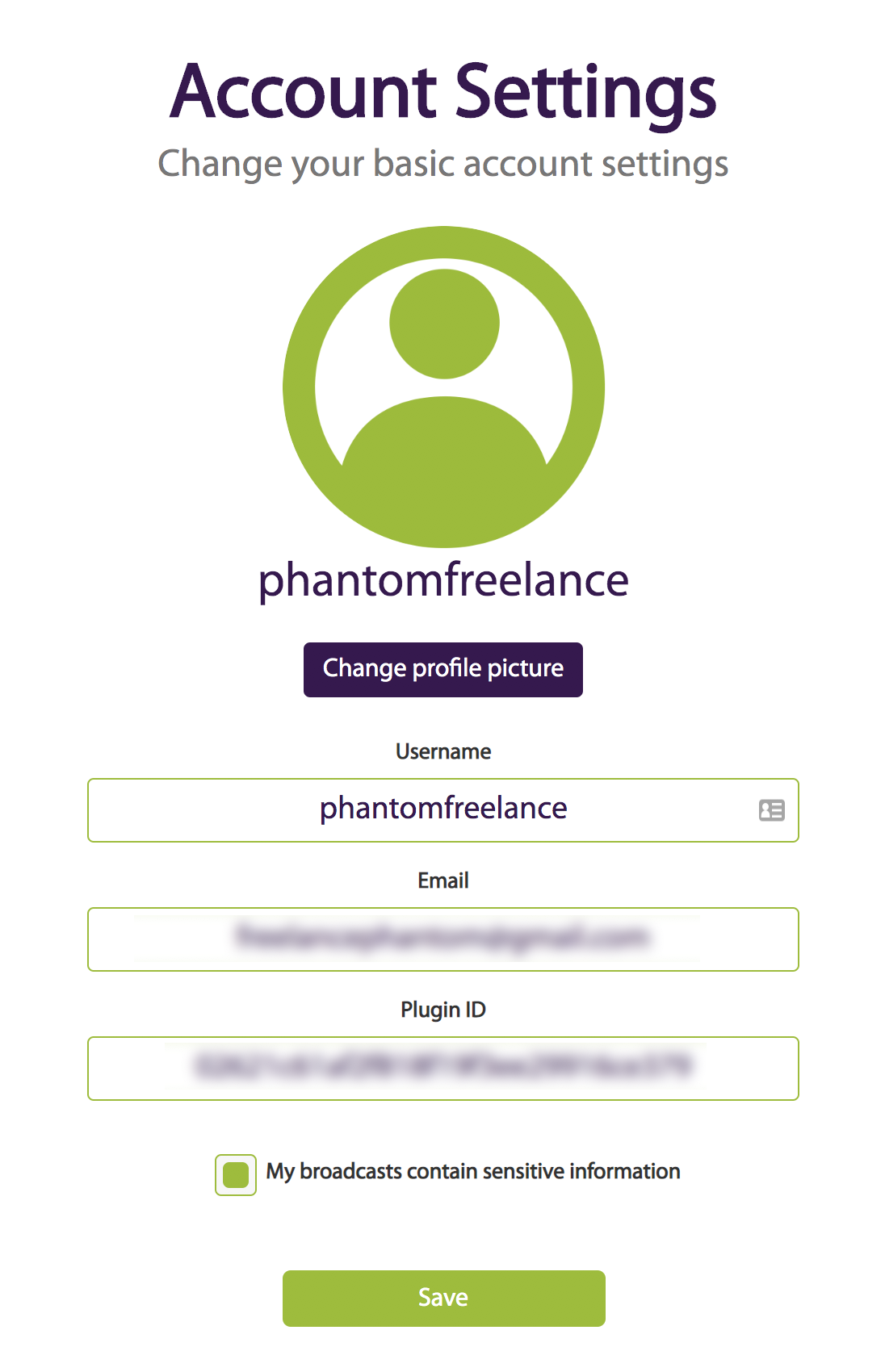
I’m still looking for my Auth ID however, so I decided to try clicking on my username and low and behold I’m finally brought to a page with my account settings!

The only ID on this page is a Plugin ID, so I assume that’s the one I need. Let’s try it out.
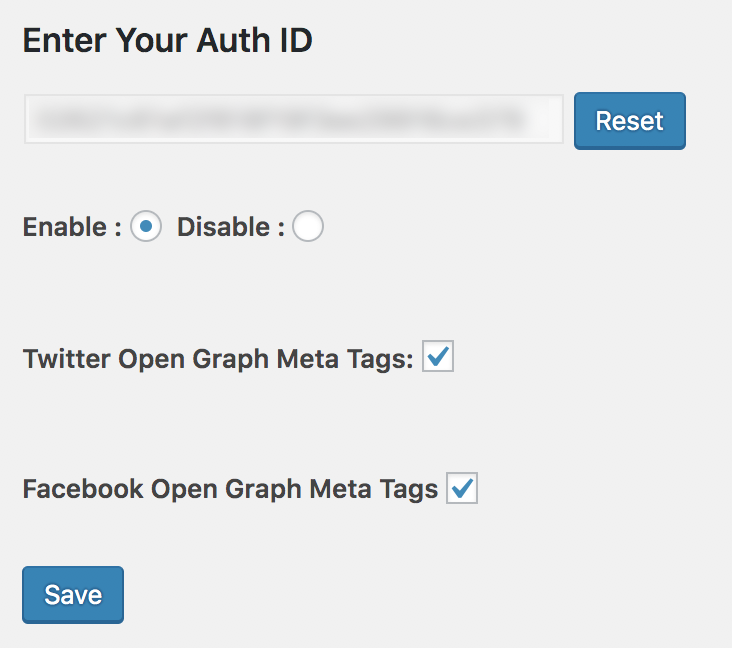
After typing in the Plugin ID to the Auth ID field, it authenticated and a few other options appeared.

Not sure what these do yet, but I think that concludes the initial setup portion of the Hapity plugin.
Using The Plugin
Issues
Since there’s no additional information on the settings page on what to do next, let’s go back to the Hapity website. I assume this is more about using the features on the website than it is about using the plugin on the WordPress side of things.
While still in my account settings I’m going to check the option for "my broadcasts contain sensitive information" since I don’t know what I’m doing and don’t want anything I make to visible to the public as of yet.
Now I’m going back to the page with the two buttons. I’m going to create content first and see what that does.

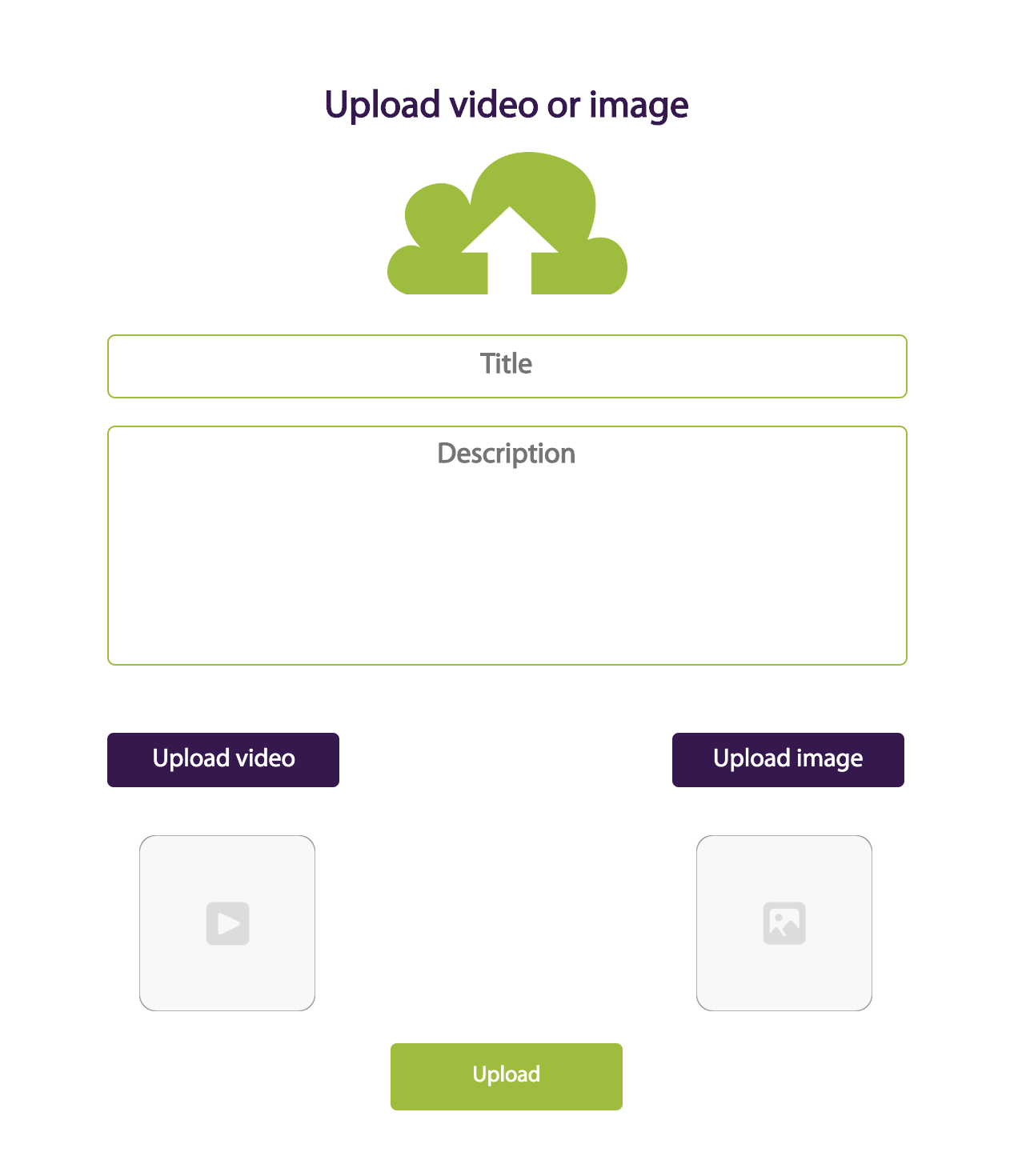
Alright, looks like I need to upload a video, or image. Let’s just upload a 5 second test video. Can’t seem to drag and drop onto the page, so I’m going to click the "upload video" button.
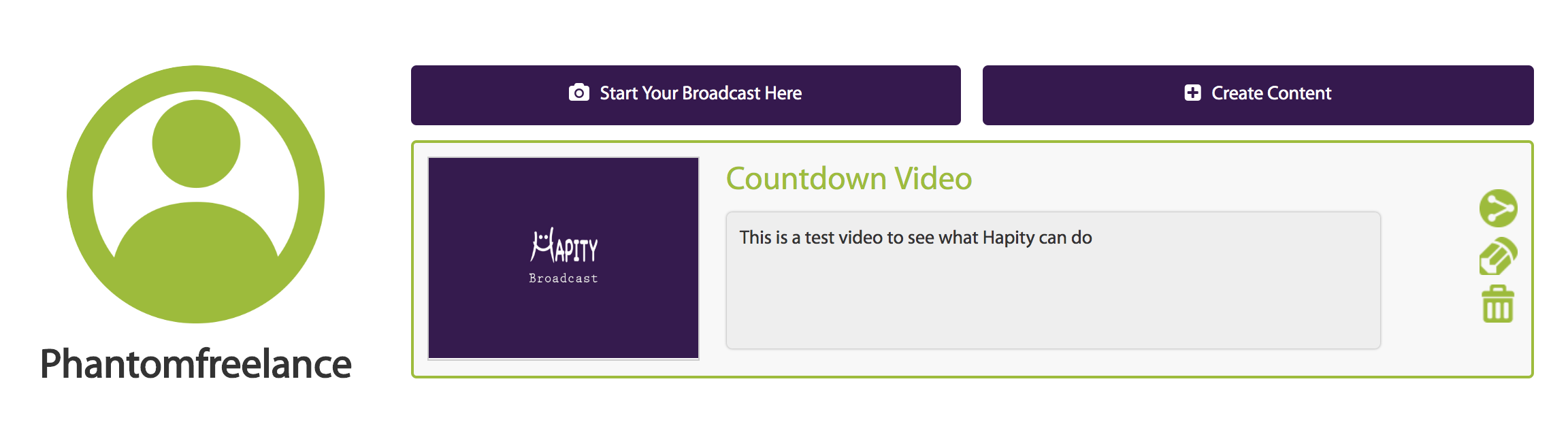
Enter in title and desc, and press the green "Upload" button. Once that’s completed it adds the video to the page that originally only had two buttons on it.

Looks like I have some typical edit, delete and share options. The share options allow me to post on Facebook, Twitter, and also has some code for me to use to embed into my website. Let’s try out the website code first. It’s got some formatting issues when I copy and paste, but easily cleaned up. Added the code to a test page on my website, saved and then gave it a try:
Click the circle, the background, and the play/pause button and nothing happens. Hmmmmm. I used a .mov file, maybe it didn’t like that. I’m going to try uploading a .mp4 video and see if that works instead.
It’s taking a bit of time to upload, but it is a video so that’s probably normal. Would be nice to see a percentage or progress bar on how long I’ll need to wait instead of the spinning icon I’m looking at.
Now seems like a good time to get a coffee.
Mmmmmm, sweet, sweet reheated coffee. Okay, so the video has uploaded. I’m going to copy the code like I did with the first video, and replace the other code that didn’t work.
Alright, off to a better start. It didn’t take me to the black spinning wheel screen it had before. Let’s click play and see what happens.
I spoke too soon. Upon pressing play it takes me to the black spinning wheel again. I’m going to give it a bit of time and see if it’s just taking time to load.
Yup just took some time. Probably about 30 seconds? Started playing the video, and then it paused about 10 seconds into it with the spinning wheel again. Seems to be buffering. Took about another 30 seconds to start playing again, and the paused another 10 seconds later to buffer some more, another 30 seconds of waiting later and it finally finished playing the 30 second clip.
So far, not off to a great start.
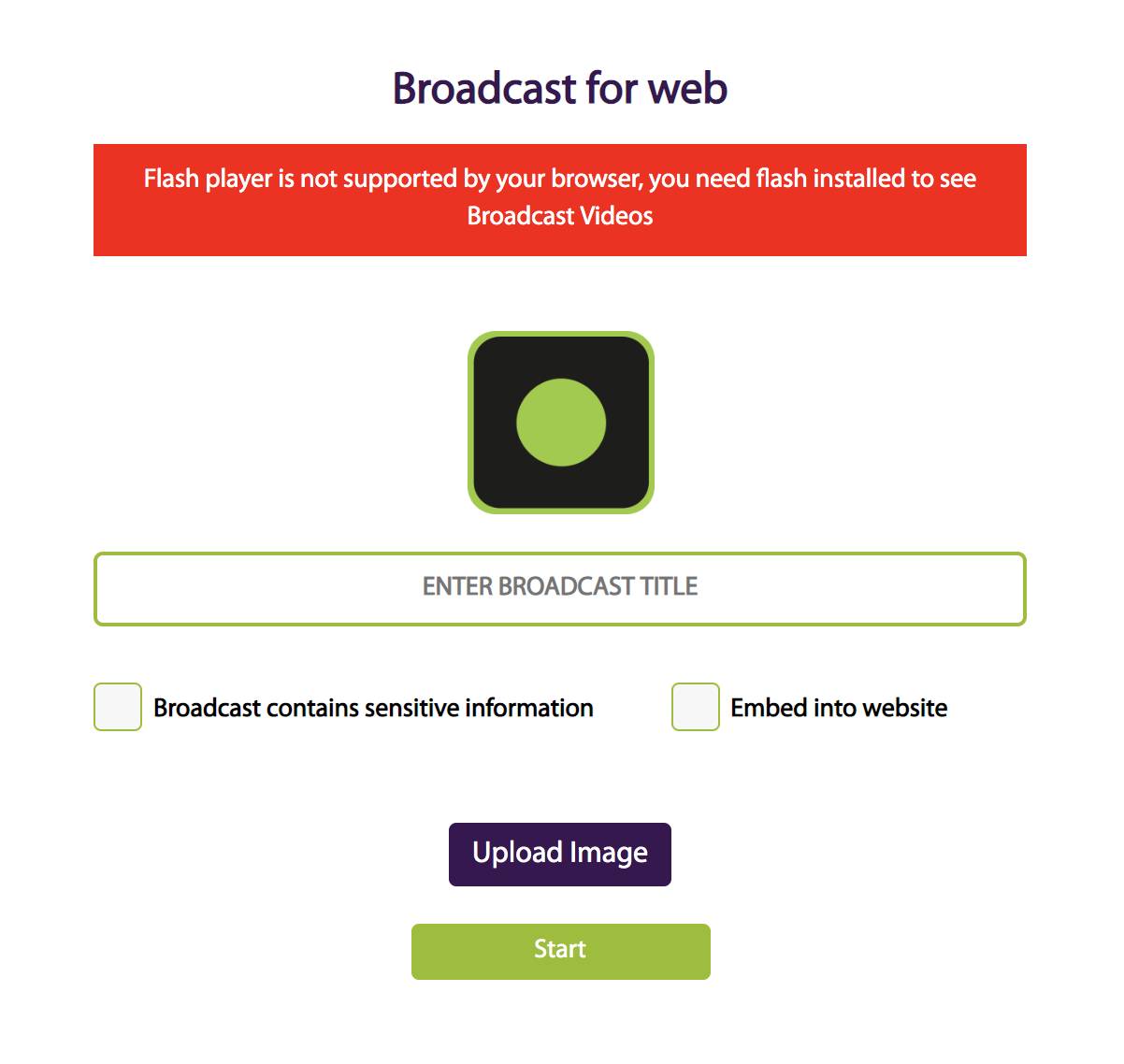
There was one other option in the Hapity Dashboard to Broadcast a video, so let’s try that out now.

First things first, you’ll need flash installed to run this.
I checked "embed into website" thinking it would give me a code to paste onto my site before it actually started the video, but no. The video broadcast just starts right away when you click start. So if you wanted to have a LIVE broadcast on your website I’m not sure how you would do that without having the beginning of each video broadcast you trying to paste the code into your website. In addition, the edit options only allow you to upload a different video rather than cut out the beginning of the broadcast or choose a start time for the video.
Once you’ve started a broadcast, you can see the broadcast in your dashboard, where you have the same options to share, edit and delete it. When I navigated away from the live broadcast screen to get the share link to add to my website, I wasn’t able to get back to the broadcast page. I kept giving me errors, and eventually it just ended my broadcast on it’s own.
I took the embed code and put it onto my test page. It seemed to load faster than the other videos did, but it was also only 10 seconds long as Hapity ended my broadcast while I was trying to embed it into my website.
Overall Experience
All in all, my Hapity plugin review is not overly positive. I found this plugin very confusing for someone that has never used it before. It doesn’t appear they have done much user testing, or thought about the flow of events (ie. getting your embed link for your live video BEFORE it starts recording said video). There was little to no documentation or instructions on the WordPress side of things, so unless you went to Hapity’s website first you’d be a little lost (as I was).
With enough testing and practice I’m sure I could get using the platform down to a science, however the performance kills this plugin for me. No one is going to wait 30 seconds for a video on your website to load, and even if they did, they will certainly close the page when the video keeps buffering every 10 seconds.
This plugin has potential but seriously needs an overhaul on performance and UX.
** UPDATE **
After writing all of this down and going back to my website to start a blog post about it, I noticed that Hapity made it’s own blog post entry for EVERY single video I was testing. No where (that I recall) did it mention it was going to add and publish posts automatically when I uploaded a video. On the upside I guess this solves the issue I had with the broadcast videos going live right away before I could paste the embed code onto a page, on the flip side I’ve had 3 or 4 test videos live on my blog for a few days because it didn’t tell me that’s what it was doing - which is way worse than being added to an unsolicited emailing list.
Did you enjoy my Hapity Plugin review? Do you want to see me review more plugins?
Let me know in the comments!